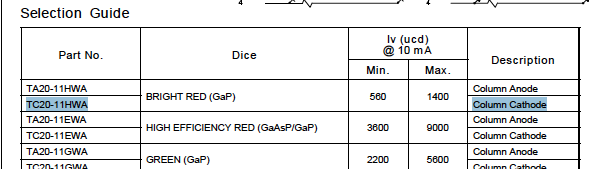
Kingbright TC20-11HWA KA
katód pontmátrix LED kijelző, 5mm LEDekkel, piros
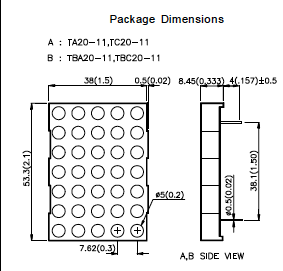
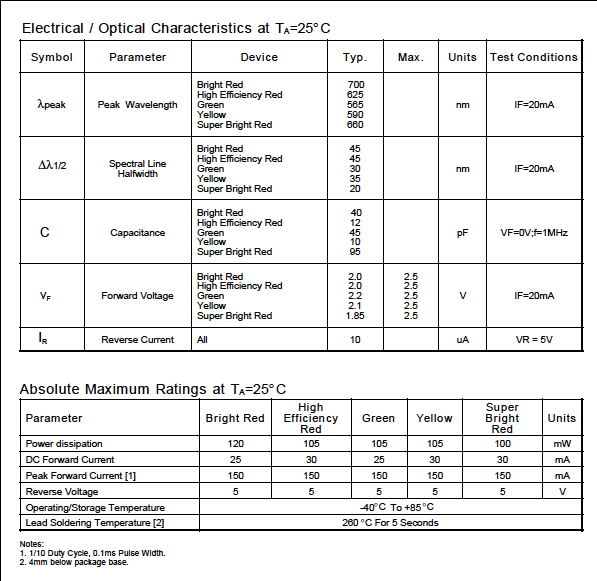
Adatlap:




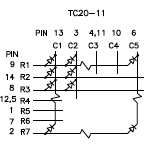
A sorok pin számai: 9, 14, 8, 12 vagy 5, 1, 7, 2.
Az oszlopoké: 13, 3, 4 vagy 11, 10, 6.


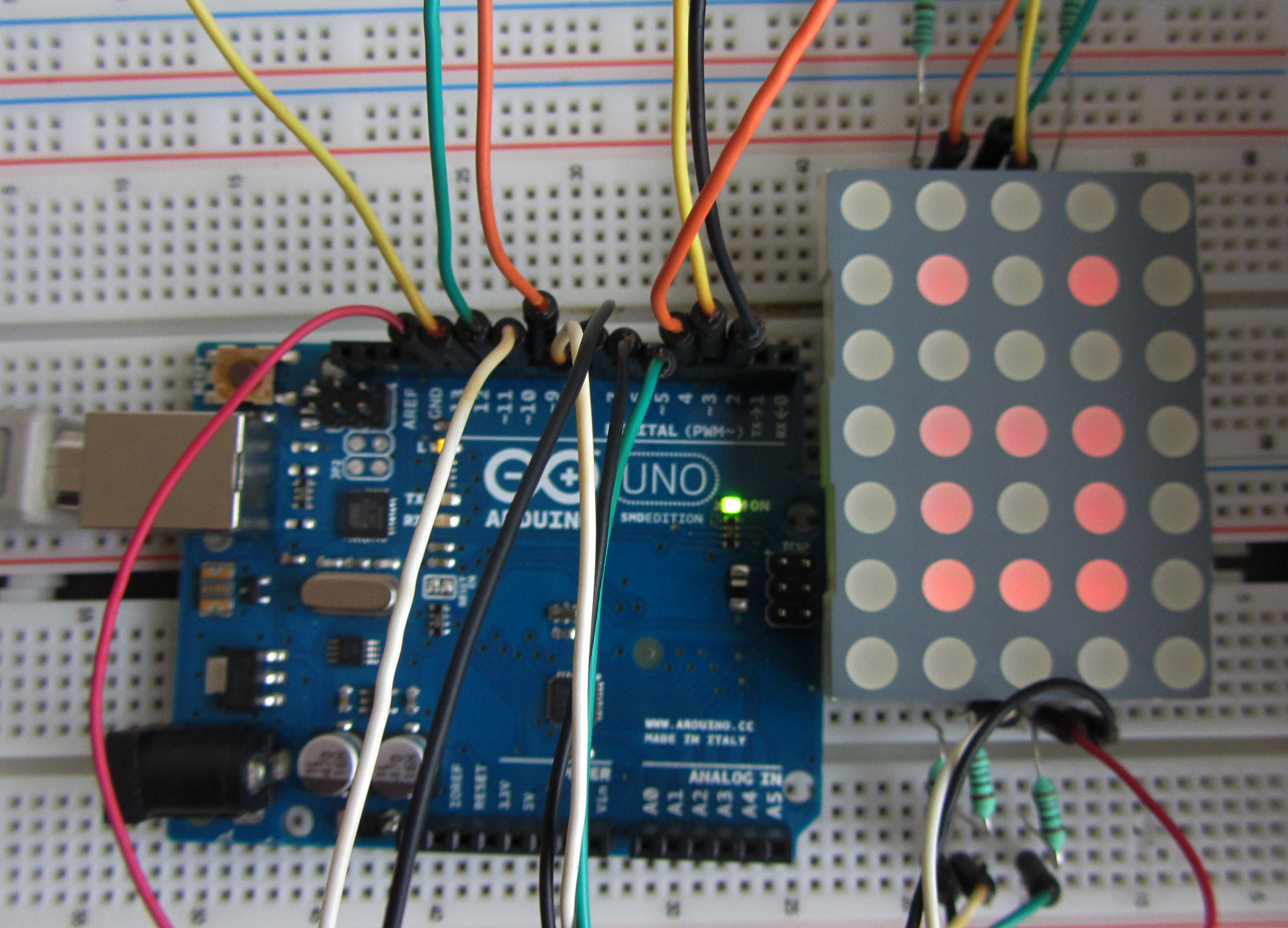
Bekötés:
Az LEDpanel sorok elé 100 Ohmos ellenállások (barna-fekete-fekete-fekete-barna) kellenek.
A panel lábainak számozása a bal alsó lábnál kezdődik és az óramutató járásával ellenkező irányban nő, tehát alul balról jobbra 1-7-ig, felül jobbról balra 8-14-ig.
Arduino Digitális pin (kimenet) | LED panel Pin (bemenet)
- 2|9 (sor 1.)
- 3|14 (sor 2.)
- 4|8 (sor 3.)
- 5|12 vagy 5 (sor 4.)
- 6|1 (sor 5.)
- 7|7 (sor 6.)
- 8|2 (sor 7.)
- 9|13 (oszlop 1.)
- 10|3 (oszlop 2.)
- 11|4 vagy 11 (oszlop 3.)
- 12|10 (oszlop 4.)
- 13|6 (oszlop 5.)
Ahhoz hogy egy LED világítson egy sort és egy oszlopot is manipulálnunk kell.
Arduino Library:
Frequency Timer2 Arduino library-t le kell tölteni és telepíteni kell:
http://arduino.cc/playground/Code/FrequencyTimer2 vagy
http://www.pjrc.com/teensy/td_libs_FrequencyTimer2.html
Arduino kód:
#include <FrequencyTimer2.h>
int idx = 0;
unsigned long last;void setup() {
last = millis();
pinMode( 9, OUTPUT );
pinMode( 10, OUTPUT );
pinMode( 11, OUTPUT );
pinMode( 12, OUTPUT );
pinMode( 13, OUTPUT );
pinMode( 2, OUTPUT );
pinMode( 3, OUTPUT );
pinMode( 4, OUTPUT );
pinMode( 5, OUTPUT );
pinMode( 6, OUTPUT );
pinMode( 7, OUTPUT );
pinMode( 8, OUTPUT );
for( int r = 0; r < 7; r++) {
digitalWrite( r + 2, LOW );
}
for( int c = 0; c < 5; c++) {
digitalWrite( c + 9, HIGH);
}
}byte leds[7][5];
void setPattern( byte pattern[20][5], int idx ) {
for( int r =0; r < 7; r++) {
for( int c = 0; c < 5; c++) {
leds[r][c] = pattern[r + idx][c];
}
}
}
void draw() {for( int r =0; r < 7; r ++ ) {
digitalWrite( r + 2, HIGH );
for( int c=0; c < 5; c ++ ) {
digitalWrite( 13 - c, ( leds[r][c] == 1 ? LOW : HIGH ));
}
delayMicroseconds(900);
digitalWrite( r + 2, LOW );
}
}void loop() {
if ( millis() - last > 400 ) {
idx = (idx == 0 ? 7 : 0);
last = millis();
}byte tmp[14][5] = {
{ 0,0,0,0,0},
{ 0,1,0,1,0},
{ 0,0,0,0,0},
{ 0,1,1,1,0},
{ 0,1,0,1,0},
{ 0,1,1,1,0},
{ 0,0,0,0,0},
{ 0,0,0,0,0},
{ 0,1,0,1,0},
{ 0,0,0,0,0},
{ 0,0,0,0,0},
{ 0,1,1,1,0},
{ 0,0,0,0,0},
{ 0,0,0,0,0},
};setPattern( tmp, idx );
draw();
}
forrás:
http://www.arduino.cc/playground/Main/DirectDriveLEDMatrix
http://arduino.cc/en/Tutorial/RowColumnScanning
http://ericlathrop.com/electronics/LedGrid.php
http://www.local-guru.net/blog/2009/4/3/5x7-led-matrix-on-my-arduino